MyEclipse Flex的配置之初我们看看缘由:一开始学习使用Flex的时候,我是用的单独的FlexBuilder3,做些纯Flex的应用程序还可以.但是如果要和Java结合在一起使用,即利用FLEX充当一个完整的J2EE系统的WEB层的话,那么单独使用FlexBuilder3和MYECLIPSE是很不方便的,大大影响了开发效率,因此做了下MyEclipse+Flex的配置,达到直接在利用MyEclipse中开发整和了Flex的We应用程序,并且实现热部署.
一、准备工作:
所需要的软件:
Eclipse 3.3 :
FlexBuilder3 beta2 插件版
MyEclipse 6.0
Lcds ds-console.war
Tomcat 5:
二、安装过程:
1. 安装MyEclipse6.0(在此不再详述)。
2. 安装FlexBuilder3 beta2 插件版(FB3_WWEJ_Plugin.exe),请参考下图所示
(1)双击可执行文件

(2)弹出对话框,不用管它,直接点击”OK”就可以了

(3)现在是询问你是否要安装FLEX BUILDER 3插件,选择“next”。

(4)现在是询问你是否同意协议,选择“同意”,点击“next”按钮。

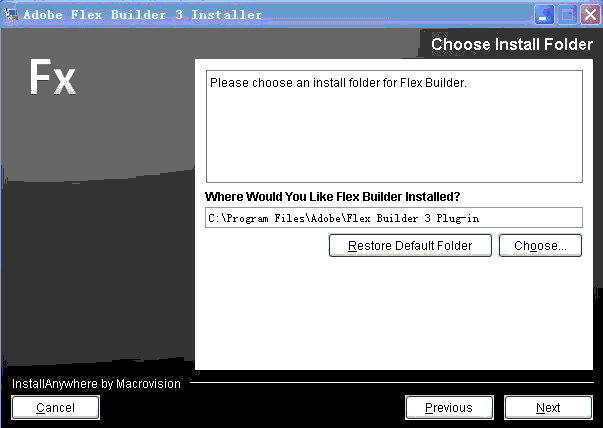
(5)请你选择FLEX BUILDER的安装路径,你可以自行选择,然后点击“next”按钮。

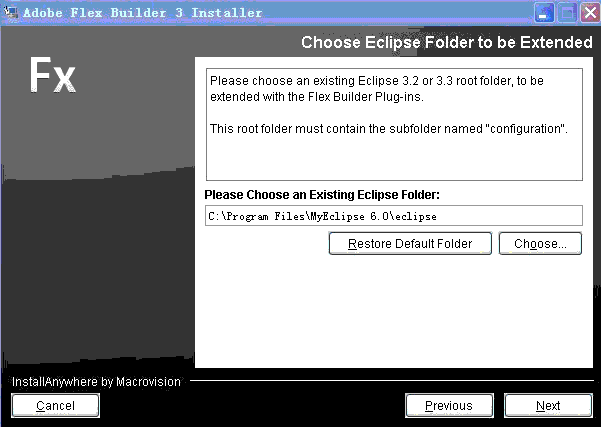
(6)注意:这一步很重要,是要你选择MyEclipse6.0中的Eclipse的安装路径,请仔细选择。

然后点击“next”按钮即可。
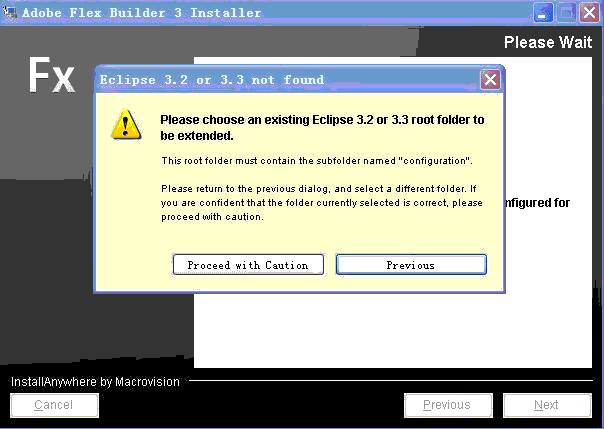
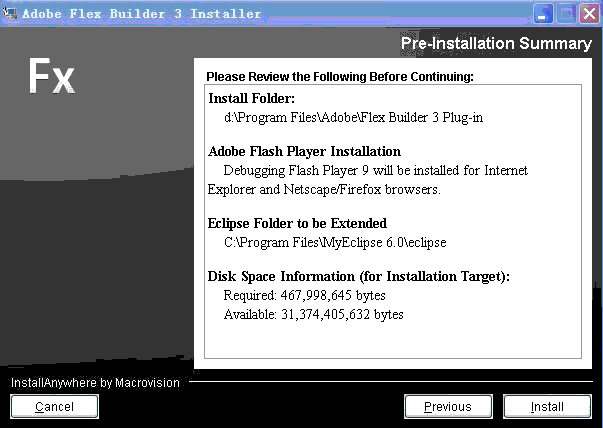
(7)然后弹出让你耐心等待的界面,过一会儿然后弹出一个对话框,询问你是不是安装的是Eclipse3.2或3.3以及更高版本,请大家选择“Proceed with Caution”按钮即可。

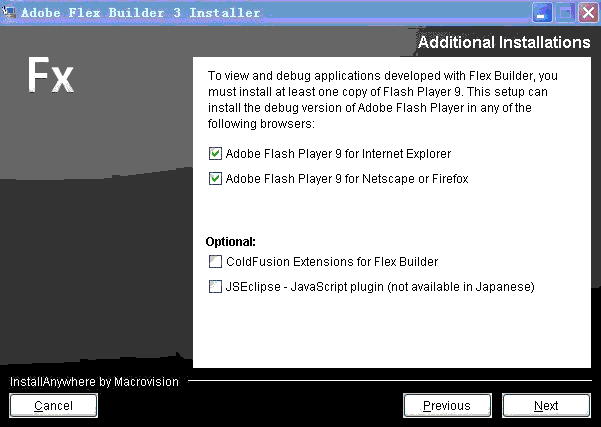
(8)此界面是询问你是不是要安装IE和FireFox浏览器上的flash play 9,我还是希望大家两项都选,便于调试。然后点击“next”按钮。

(9)弹出窗口,点击“安装”。


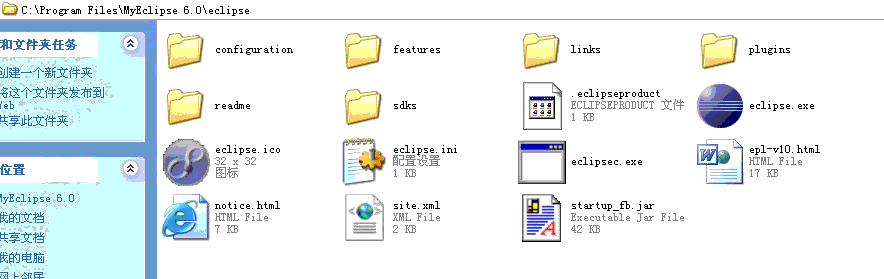
(10)打开你FlexBuilder插件安装的文件夹,打开下面的“eclipse”文件夹,可以看到里面有features和plugins两个文件夹,将他们copy到MyEcipse6.0下的eclipse文件夹下的features和plugins两个文件夹内(一一对应上,不要放错)。

(11)然后将FlexBuilder插件安装的文件夹中的sdks放入到MyEcipse6.0下的eclipse文件夹下。
(12)配置基本完成。只是你就可以在MyEclipse6.0下切换视图,从中找到Flex对应的的视图结构。
然后安装FlexBuilder3插件版,和安装MYEC的过程一样,都需要在第1次安装时选择已安装的eclipse的位置
接下来,可以打开EC,应该在VIEW中能看到对应的Flex视图

实际上,当FlexBuilder3插件安装完成后,我们也可以向添加其他常用插件一样在EC中通过更新配置管理来添加插件.


然后选择FlexBuilder3安装目录下的eclipse目录,例如

这样就基本完成了整和的第1步,即可以在EC中建立FLEX项目了.
接下来要做的是完成和TOMCAT的整和以及将FLEX项目变成可部署的WEB项目,并在实现FLEX相关文件的热部署.
首先,建立一个FLEX PROJECT,应用服务器选择J2EE

然后,选择new进行应用服务器的配置,FLEX WAR FILE选择下载的ds-console.war文件

配置很简单,这是使用的是TOMCAT5.5

完成TOMCAT的配置后回到刚才的界面,选择配置的TOMCAT,需要注意的是将FLEX的输出文件夹改为WebRoot,
这里改为WebRoot/flex,即编译后的SWF等文件都会放在WebRoot/flex下,这样才能实现热部署

点击"完成",建立好后的项目如下所示:

其中flex_src是FLEX的源文件目录,src即是我们所熟悉的java源文件目录.
现在只剩下最后1个步凑了,使用MYEC为我们的FLEX项目添加WEB支持以便能直接进行部署

OK,最后完成后项目如下:

到此为止,我们就实现了在EC中直接开发FLEX程序,同时和MYEC进行了整和,还能进行热部署,这样开发起来和直接使用MyEc开发Java Web程序没有什么区别.最后需要注意的是这样做了之后唯一的缺点是会对机器的配置要求高一些,可能会有些卡,拿我的机器双核+2G内存为例,使用这样的配置,开启Oracle和Tomcat的情况下,编译一个AS文件或一个MXML文件进行热部署一般需要5-8秒,因此最好将EC的虚拟内存设置大一些
MyEclipse Flex环境搭建就向你介绍到这里,希望对你有所帮助。


相关推荐
MyEclipse Flex环境配置所需软件ds-console.war 有关详细配置可见:MyEclipse Flex环境配置详解 http://www.51xuexiwang.net/Html/?2592.html
myeclipse+flex插件配置详解
myeclipse flex tomcat环境配置与使用,myeclipse中开发flex系统
MyEclipse_Tomcat 配置详解
Myeclipse的jad配置详解,反编译class文件。包含Jad.exe、net.sf.jadclipse_3.3.0.jar、插件代码生成工具、Excel版的配置手顺。按此手顺进行配置,保证您成功反编译class文件
MyEclipse+WebLogic配置详解[参考].pdf
myeclipse flex 配置 8.x myeclipse flex 配置 8.xmyeclipse flex 配置 8.x
flex + tomcat + myEclipse环境配置与使用,希望对大家有帮助!
Myeclipse配置环境,Myeclipse配置环境,Myeclipse配置环境
MyEclipse + WebLogic 9.2 配置详解,MyEclipse + WebLogic 9.2 配置详解
Myeclipse6.5整合Flex3详细教程
MyEclipse Tomcat配置详解
包括MyEclipse环境变量的配置,MyEclipse本身的设置及tomcat连接MyEclipse需要注意的内容
Android在MyEclipse安装及配置环境
MyEclipse 8.5 环境配置java文件
MyEclipse下配置Flex.doc MyEclipse下配置Flex.doc MyEclipse下配置Flex.doc MyEclipse下配置Flex.doc
Myeclipse整合flex4搭建java的Web项目的方案
MyEclipse CVS配置详解 本人亲自操刀-震惊世界